היחס של כל צבע חשוב לאיזון העיצוב שלנו והעברת המסר (כך גם בעיצוב כל מוצרי המותג) ולכן ניצור לוח צבעים פרופורציונלי. זהו לוח צבעים המציג את הכמות המדויקת של שטח בו צבע מסוים יהיה בעיצוב. איזון זה יופיע בעקביות בכל מוצרי המותג שלנו (לוגו, אתר, ניירת ובכל מקום אחר שבו זהות המותג עשויה להיות מוצגת) והוא יתן מראה מדויק יותר של האופן שבו המותג שלך יוצג ויובן חזותית ועל ידי כך יגדיר את האופן שבו קהל הלקוחות שלך חווה אותו.
למותגים שונים יכולות להיות לוחות צבע דומים מאוד, אולם כמות מכל צבע בלוגו ובזהות המותג שונה תביא לכך ששני המותגים ייראו שונים אחד מהשני ויעבירו מסרים שונים בהתאם.
לדוגמא הלוגואים של איקאה וויזה, לכל אחד שני צבעים (דומים לא זהים) אך ביחסים שונים.
בתמונה למטה שני הלוגואים של החברות שהן שונות לגמרי זו מזו אך לעיתים קרובות מותגים מאותו ענף משתמשים באותם הצבעים וגם כאן היחס בין הצבעים ייתן את הבידול לכל חברה.
מכיוון שבדרך כלל לא משתמשים בצבעי המותג באופן שווה, חלוקת צבע לפרופורציות ומרחב שונה מאפשרת לעסקים להבין טוב יותר את צבעי המותג הראשוניים, המשניים והשלישים. בדרך זו, הם יכולים להשתמש בצבע מסוים מתוך לוח הצבעים כאלמנט מיתוגי בצורה יעילה ומאוזנת, ולא להדגיש באופן אקראי צבעי מותג מסוימים ולא קשורים.
צבע ממלא תפקיד חשוב ביצירת תחושת מוכרות במותג ובניית אמון במוחם של קהלי מפתח, לכן חשוב שעיצוב כל מוצר שהוא יהיה בהתאם ליחסים שנקבעו בין הצבעים כך שעסקים יוכלו לשדר את התחושה המדויקת ביותר שהן מעוניינות שהמותג שלהן ייצג מבלי לנסות כל פעם מחדש יחסים חדשים.
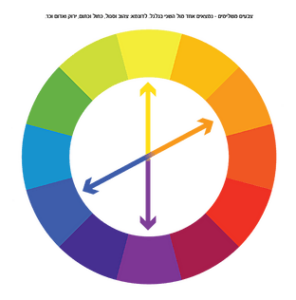
כאשר הצבעים מונחים זה לצד זה, עינינו תופשות תמהיל חזותי שמשתנה בהתאם לפרופורציות של האזורים שהוקצו לכל צבע.
– הצבע עם השטח היחסי הגדול ביותר הנו הצבע הדומיננטי (הקרקע) בד״כ 60% משטח העיצוב.
– אזורים קטנים יותר של צבע הנם צבעים תת-דומיננטיים – בד״כ 30% משטח העיצוב.
– צבעי הדגש והטעם הם אלה עם שטח יחסי קטן אך בעלי ניגודיות גבוהה בגלל השונות בצבע או בעוצמת הצבע – בד״כ 10% משטח העיצוב.
הצבת אזורים קטנים של צבע בהיר על רקע כהה, או שטח כהה קטן על רקע בהיר תיצור נקודת דגש אליה תימשך העין.
אם משתמשים בשטחים גדולים של גוון בהיר, האזור כולו ייראה בהיר, אם משתמשים באזורים גדולים של גוונים כהים, האזור ייראה כהה.
לסיכום: היחס הכללי בין הצבעים יהיה כ- 60% – 30% – 10% אם כי שווה לשחק עם היחסים עוד קצת כדי להגיע ליחס המושלם בשבילך.
ואיך בפועל מיישמים את זה?
נניח שאנו רוצים לשדר נינוחות, מינימליסטיות, חמימות. נבחרו 4 צבעים לשם כך:
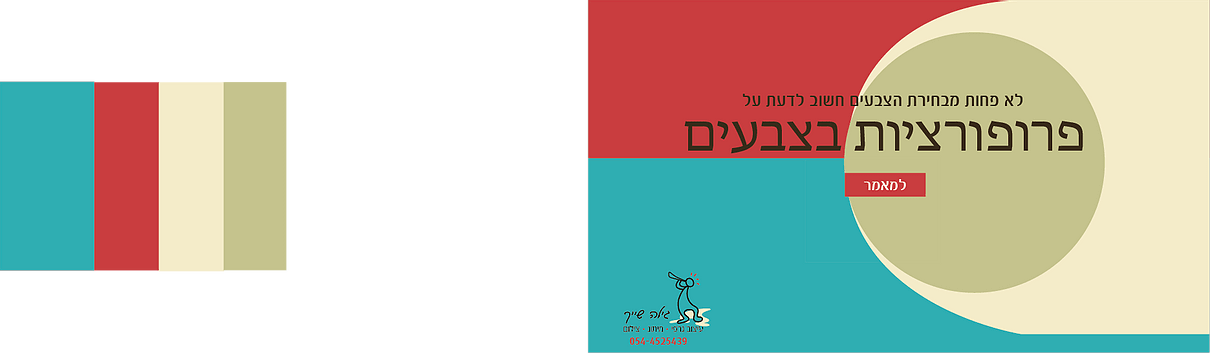
כאשר אין התייחסות ליחסים בין הצבעים ומחלקים את היחס שווה בשווה פחות או יותר נגיע לעיצוב כגון זה:
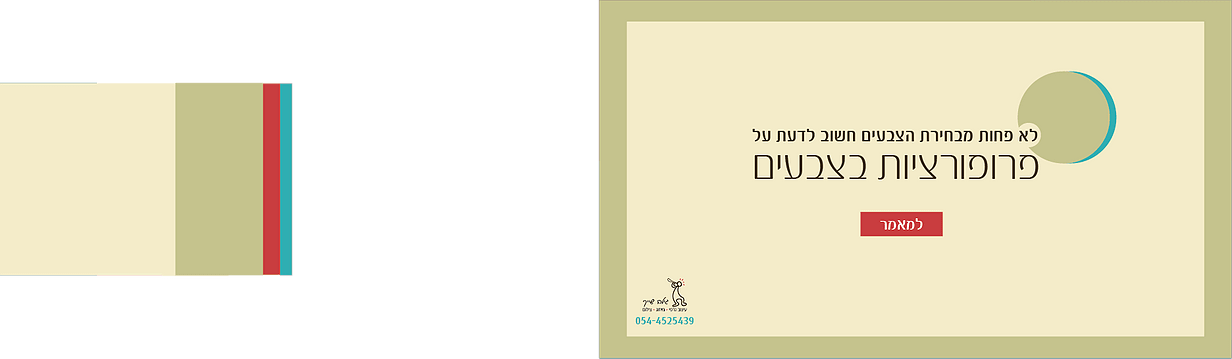
כאשר מנסים להיצמד ליחסים בין הצבעים ומחלקים את היחס ל- 60-30-10 נגיע לעיצוב שבו
הצבעים החזקים יותר משמשים כצבעי הדגשה, הצבע הבהיר ביותר משמש לצבע הדומיננטי (לרקע) והצבע בגוון הירוק-זית משמש כצבע תת-דומיננטי. וזה ייראה כך:
כמובן שהגזמתי כדי להבהיר את הנקודה, העיצוב הראשון יותר מבלבל, העין עוצרת בכמה נקודות עד שמגיעה לאינפורמציה החשובה, אין כיוון. בעיצוב השני הכיתוב יותר ברור, הרקע חלק ובהיר ולכן הניגודיות גבוהה בין שאר האלמנטים (כיתוב, עיגול, כפתור, לוגו, מס׳ טלפון). העין מובלת מהעיגול לכיתוב ומיד לכפתור.
בתקופה זו כאשר המידע מגיע מכל הכיוונים ובמאסות גדולות אנחנו נחפש להקל כמה שיותר על הקהל שלנו במציאת המידע הרלוונטי.
כשאני באופן אישי מגיעה לדף אינטרנט או קובץ אחר שמעוצב בצורה לא כל-כך ידידותית, אני מיד סוגרת ועוברת למקום הבא וזאת כי אין לי זמן או כי לא בא לי להתאמץ (יש עוד הרבה חומר שאני רוצה להספיק לקרא).
שווה להתאמץ בשביל זה :)